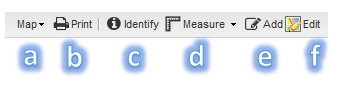
| a |
Map

|
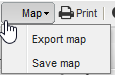
- The Map button gives you the option to either export or save the map.
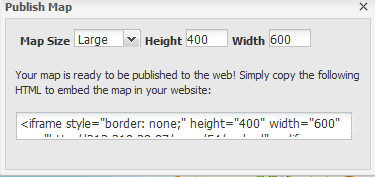
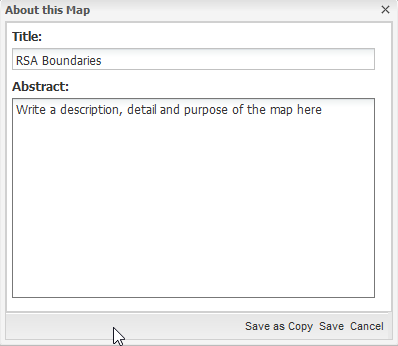
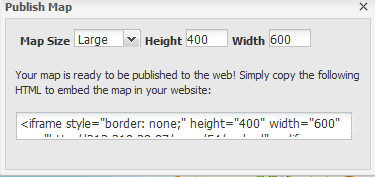
- Export map is used to create an embedded version of the map for use on other web pages. “Save as copy” and “Save” does the same thing. The Publish Map dialog opens with the HTML code to embed in another web page. You have the option to change the map size.
- Save Map will save any changes you have made to the map back to the system. “Save as copy” in this case makes a new version of the map and preserves the original, while “Save” will overwrite the original with the new version.
|



|
| b |
Print

|
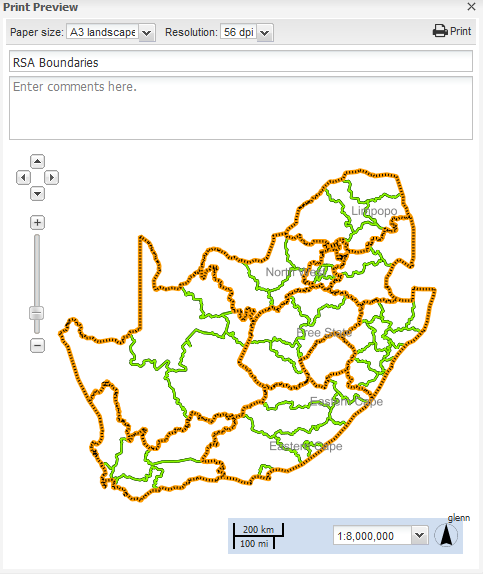
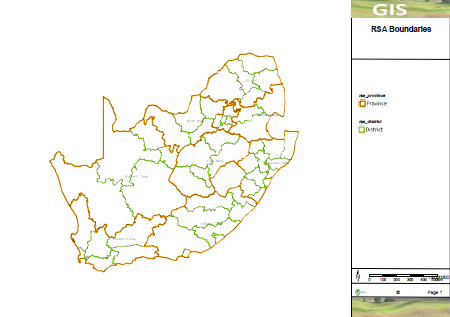
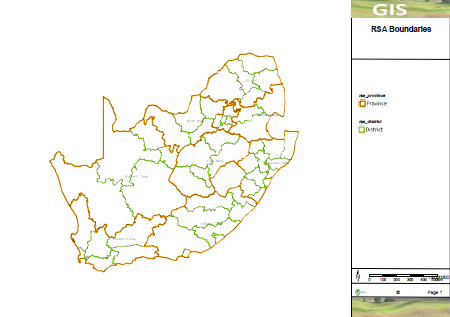
- Print the map to PDF
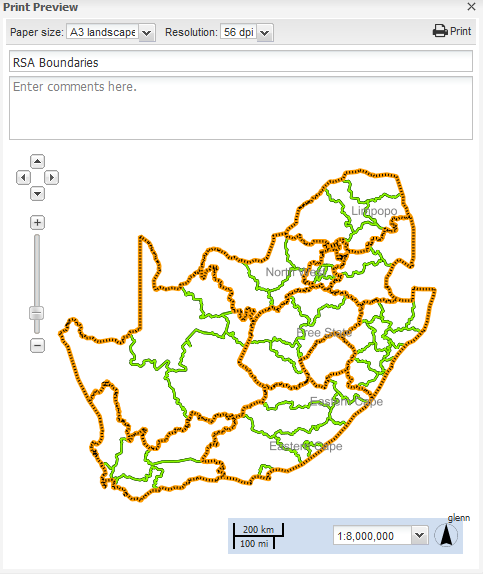
- The Print Map dialog allows you to choose a paper size and print resolution.
- You can edit the title and description of the map and choose to include the legend or not.
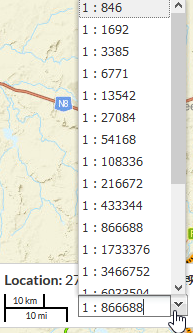
- You can change the scale of the map in the Scale widget at the bottom.
- When you are satisfied with the map setup, click the Print button.

- Then choose a location to save the resulting PDF file to your computer.
|


|
| c |
Identify

|
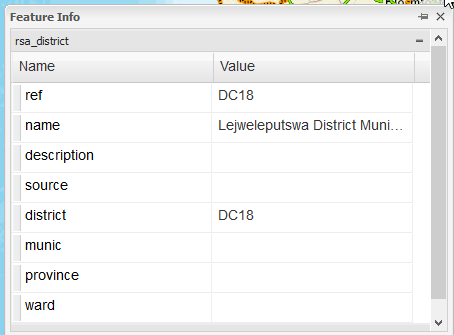
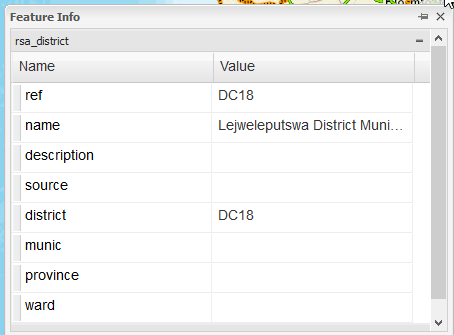
- Click the Identify button to view information about selected features.
 Click on a feature on the map and the Feature Info dialog will open. Click on a feature on the map and the Feature Info dialog will open.- Click on the pin to unpin the information window. This will enable you to move the window around on the screen.
 When you click on more than one feature, all elements will be listed in the identify window. Click on the to minimise the items in the list. When you click on more than one feature, all elements will be listed in the identify window. Click on the to minimise the items in the list.- Click on the X to close the window
|


|
| d |
Measure

|
- The measure button lets you measure either length or area on the map.
- Choose the desired tool from the dropdown.
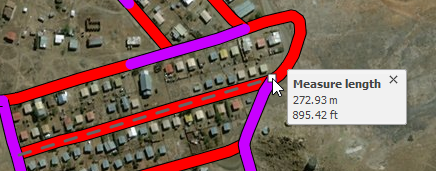
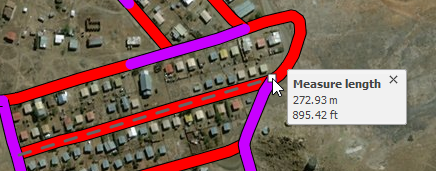
- To measure length, click on the start point of the line you want to
 measure. Move the mouse to the end point. Click on each turn or corner. The length is shown in km and miles. measure. Move the mouse to the end point. Click on each turn or corner. The length is shown in km and miles.
- End measuring by double-clicking.
- The measuring line will stay there until you click the Measure button again.
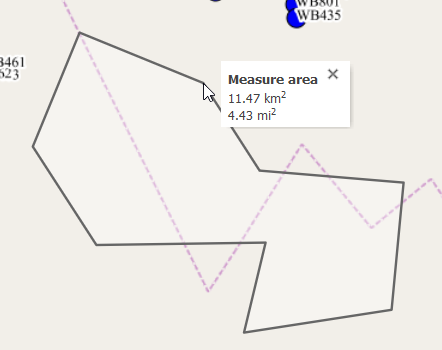
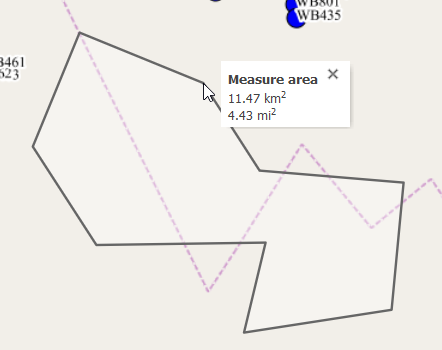
- To measure area, click around the area to build op a polygon. The area is displayed in km2 and mi2.
- Click the Measure button again to remove the polygon.
|


|
| f |
Edit

|
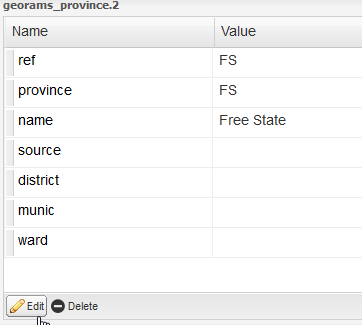
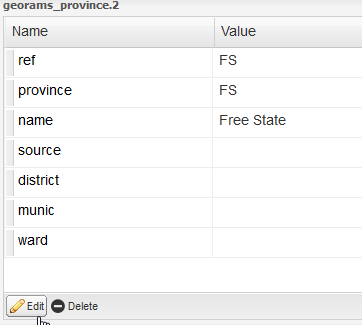
- The Edit button allows you to modify existing features on the map.
- Click on the feature you want to modify.
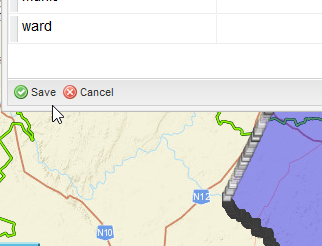
- A dialog opens with the feature’s information. Click Save when done or Cancel to exit without saving.
- To create a feature, click on the Add tool. The mouse pointer on the map will change to show a small blue circle
 . .
- Move the mouse pointer to the desired location and click there.
- A dialog opens where you can type in the data associated with the feature. Click Save when done or Cancel to exit without saving.
- feature by clicking and dragging it to a new location.
- Click Save when done.
- Alternatively, you can click Delete
 to delete the feature. to delete the feature.
|


|